Già in passato avevo parlato dei selettori CSS3, che aiutano a scrivere codice HTML ordinato e pulito. Sfruttare i fogli di stile è un ottimo modo per evitare di aggiungere id e classi inutili nelle pagine, ed in particolare nei miei post avevo affrontato due argomenti:
Cosa è cambiato nel frattempo?
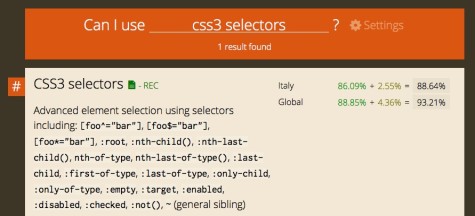
Una cosa fondamentale: sono passati più di 5 anni ed ormai non ci sono più problemi di compatibilità cross-browser. È possibile sperimentare, usare tutti i selettori esistenti senza problemi, e se rimangono dei dubbi c’è una risorsa imperdibile come caniuse.com a disposizione.

Tra le regole più interessanti da ricordare ci sono quelle legate agli attributi di un elemento HTML.
In particolare:
- element[attribute*=value] per selezionare tutti gli elementi con l’attributo indicato, il cui valore contiene la stringa “value”
- element[attribute^=value] per selezionare tutti gli elementi con l’attributo indicato, il cui valore inizia con la stringa “value”
Queste regole possono essere usate su ogni tipo di elemento e attributo, inclusi i data-* di HTML5. Una bella comodità.
Nessun problema ormai per il supporto: tutti i browser più diffusi sono in grado di interpretare queste regole, incluso Internet Explorer a partire dalla versione 8.
Leggi il post originale: Magie con i selettori CSS3